Documentation
CSS General
When an ePub is exported from InDesign by default the CSS file is named idGeneratedStyles.css and placed in a directory named css. While there is no issue with the naming convention of the ePub's styles file our default styles, epub3.css, should go below the referenced file, example:
html1<head>2<title>Foo Bar</title>3<link href="../css/idGeneratedStyles.css" rel="stylesheet" type="text/css" />4<link href="../css/epub3.css" rel="stylesheet" type="text/css" />5</head>
Clean CSS
When first working on an ePub run the clean-css.scpt to remove any declarations we do not use.
Empty CSS
Empty CSS declarations should be removed, example: .foobar {}, use regex to find them:
bash1## Find:2(?<=}\n)^(\D+|)(\.|#)([A-Za-z0-9_-].*) \{(\s+|)\}\n34## Replace:
@page
@page is a printing rule. Since all of our distributed ePubs are DRM'd the files within the ePub cannot be printed so the @page should be removed:
css1@page {2margin: 0px 0px 0px 0px;3}
regex command to remove @page:
bash1## Find:2^@page \{\s+margin :( \d+px){4,};\n\}\n34## Replace:
Font Family
font-family should have a generic name applied, example:
css1font-family: 'Foo Bar', serif;
Font Source
Font source should include the format, example:
OpenType
css1src: url('../font/foobar.otf') format('opentype');
BBEdit regex command:
bash1## Find:2(?<=\.otf"\));$34## Replace:5format('opentype');
TrueType
css1src: url('../font/foobar.ttf') format('truetype');
BBEdit regex command:
bash1## Find:2(?<=\.ttf"\));$34## Replace:5format('truetype');
Widths
Forced widths should be replaced with percentages or ems because they do not work well in responsive ePubs, example: width:300px; should be width:30%; or width:3em;.
Inline Styles
Do not use inline styling, example:
html1<p style="color:#ffcc00;">This is text with the color applied</p>
Always add styling to the external stylesheet, in this instant that would be within file idGeneratedStyles.css, example:
css1.colored {2color: #ffcc00;3}
in the XHTML file:
html1<p class="colored">This is text with the color applied</p>
Color Black
By default InDesign will export the color black (#000000;) for all styles:
css1.foo {2color: #000000;3font-family: 'Source Sans Pro', sans-serif;4font-size: 0.75em;5font-style: normal;6font-variant: normal;7font-weight: normal;8line-height: 1.2;9margin-bottom: 0;10margin-left: 0;11margin-right: 0;12margin-top: 0;13orphans: 1;14page-break-after: auto;15page-break-before: auto;16text-align: left;17text-decoration: none;18text-indent: 0;19text-transform: none;20widows: 1;21}
This declared color causes issues in apps like iBooks and impedes night mode by turning all text to black. When this is present in the CSS it should be removed, regex:
bash1## Find:2^\tcolor:#0{3,6};\n34## Replace:
Result:
css1.foo {2font-family: 'Source Sans Pro', sans-serif;3font-size: 0.75em;4font-style: normal;5font-variant: normal;6font-weight: normal;7line-height: 1.2;8margin-bottom: 0;9margin-left: 0;10margin-right: 0;11margin-top: 0;12orphans: 1;13page-break-after: auto;14page-break-before: auto;15text-align: left;16text-decoration: none;17text-indent: 0;18text-transform: none;19widows: 1;20}
Hex by 6
Colors referenced should be in 6 digit hex, example:
css1color: #939598;
White should be coded from #fff to #ffffff.
Black should be coded from #000 to #000000.
Duplicate Declarations
Replicated styles that use the same declarations should be removed and one style should be made, example:
css1.index_lvl_1 {2font-family: 'Source Sans Pro', sans-serif;3font-size: 0.667em;4font-style: normal;5font-variant: normal;6font-weight: normal;7line-height: 1.25;8margin: 0 0 0 18px;9orphans: 2;10page-break-after: auto;11page-break-before: auto;12text-align: left;13text-decoration: none;14text-indent: -18px;15text-transform: none;16widows: 2;17}18.index_lvl_2 {19font-family: 'Source Sans Pro', sans-serif;20font-size: 0.667em;21font-style: normal;22font-variant: normal;23font-weight: normal;24line-height: 1.25;25margin: 0 0 0 27px;26orphans: 2;27page-break-after: auto;28page-break-before: auto;29text-align: left;30text-decoration: none;31text-indent: -18px;32text-transform: none;33widows: 2;34}
If the only difference between declarations is a few lines the CSS can be consolidated, example:
css1.index_lvl_1,2.index_lvl_2 {3font-family: 'Source Sans Pro', sans-serif;4font-size: 0.667em;5font-style: normal;6font-variant: normal;7font-weight: normal;8line-height: 1.25;9margin: 0 0 0 18px;10orphans: 2;11page-break-after: auto;12page-break-before: auto;13text-align: left;14text-decoration: none;15text-indent: -18px;16text-transform: none;17widows: 2;18}19.index_lvl_2 {20margin: 0 0 0 27px;21}
Unused Styles
Any styles that are not used should be removed from the stylesheet. Within BBEdit's Multi-File Search (shorthand: ⇧⌘F) scoped to the project under Projects with the box checked (☑) the CSS can be extracted with the Extract button using the regex:
bash1## Find:2class="[A-Za-z0-9_-]*"
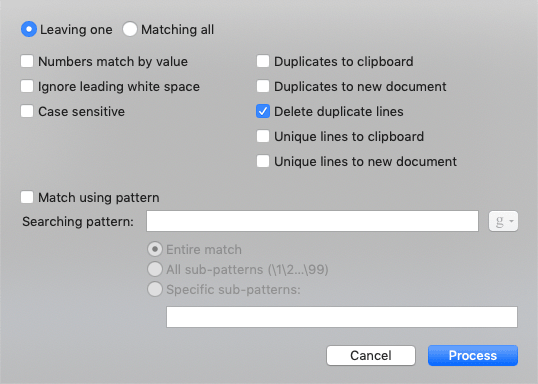
This will generate a new BBEdit file with all the classes. To process the duplicates under BBEdit go to Text > Process Duplicate Lines... A prompt will appear with the settings:
Click the button Process and all the duplicates should be removed from the file. With the consolidated file navigate through your CSS to review if any styles exist.
This will also assist in finding any names with overrides that should be replaced with something better, example:
Multi-Search output from file consolidated:
html1class="CharOverride-1"
CSS:
css1span.CharOverride-1 {2font-family: 'Sabon LT Std';3font-style: italic;4}
XHTML conversion:
html1<span class="italic"></span>
CSS:
css1.italic {2font-style: italic;3}
It is assumed that the <p> tag class declares the font. If the font from the p class matches the font-family declared in the span then the font-family can be removed from the span.
Dropcap
Sometimes InDesign will create ._idGenDropcap-X. This can either stay but it's a good practice to rename, example:
before:
css1._idGenDropcap-1 {2float: left;3font-family: 'Wheat', sans-serif;4font-size: 5.189em;5font-style: normal;6font-weight: normal;7line-height: 1;8margin-bottom: -0.2em;9margin-right: 0.05em;10margin-top: -0.102em;11}
after:
css1.dropcap {2float: left;3font-family: 'Wheat', sans-serif;4font-size: 5.189em;5font-style: normal;6font-weight: normal;7line-height: 1;8margin-bottom: -0.2em;9margin-right: 0.05em;10margin-top: -0.102em;11}